The bounce rate indicates how many web-visitors leave the site without visiting any other pages before a certain session timeout elapses. That is :
High bounce rate means the site must be horrible to site visitors and most likely they would never return again. They are not even interested to check other content of the site. First impression counts.
After installing google analytics some weeks ago, I noticed a worrying high bounce rate : close to 80%… At first I thought this was due to the fact that all iTouch fans left the moment they saw a mathematical symbol, but further analysis proved me wrong : iTouch fans study posts here a lot longer than the average mathematician. But then, what was the reason? Is this site really so horrible to look at? is the content of such poor quality?
Anyway, I’ve tried out a couple of tricks, with surprising effect. The bounce rate dropped from 80% to under 3% and best of all, it appears to stay that low. Here, the google-analytics bounce-rate evolution of the last 3 weeks

So, what kind of magic voodoo did I perform on january 6th? I’ve installed a couple of WordPress Plugins and changed the upper part of the entry-page. My basic assumption is that people leave a site when they come to it for specific information (for example via a search engine), do not find the info immediately and don’t want to spend too much time looking for it. So, I wanted to have all tools to find content on this site right in front of the potential new-comer. Here are the 5 major changes to the header part and the plugins Ive used.

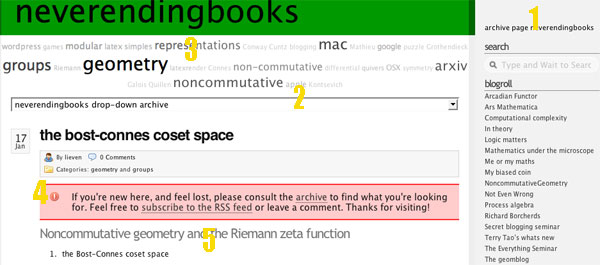
1 : Rather than having a monthly-archive in the sidebar providing no more info than the number of posts in a particular month, create a proper archive page where visitors can find the titles and links to all posts in reverse chronological ordering. I did use the Smart Archives Plugin.
2 : Even better : have a drop-down archive right under the header-picture so that visitors can scroll down the list of all posts without having to load another page. Ive used the Awsom Archive Plugin.
3 : Let visitors see in a glance what your blog is all about by having a tag cloud under the header. I didnt feel like tagging 300 old posts, so I used the Simple Tags Plugin to do it all for me.
4 : Have a welcome message near the top to aid new visitors (especially when you have, like me, 77.51% of them around). The message disappears after their third visit. It’s a wonderful idea, made possible by the What Would Seth Godin Do-Plugin.
5 : Write series of posts and have links to the other parts available at the top of the new post. Likely, people are going to check out the other parts for more information. Rather than hard-coding the links by hand, Ive used the In Series Plugin.
2 Comments